2023. 2. 7. 19:17ㆍ개발/spring2
공통으로 사용되는 레이아웃을 자동으로 붙여주는 역할을 한다.

디펜던시를 복사해서 pom.xml에 넣어주자. 그리고 새로운 클래스 만들기.

이 네 개를 디폴트 레이아웃으로 정했다. 이제 이 클래스를 빈으로 등록하자.

새 폴더를 만들어주자.

이제 여기에 list에 만들었던 태그를 가져오자. List에 있던건 삭제.
이제 상세/수정/등록화면 기능을 수정할 것이다.

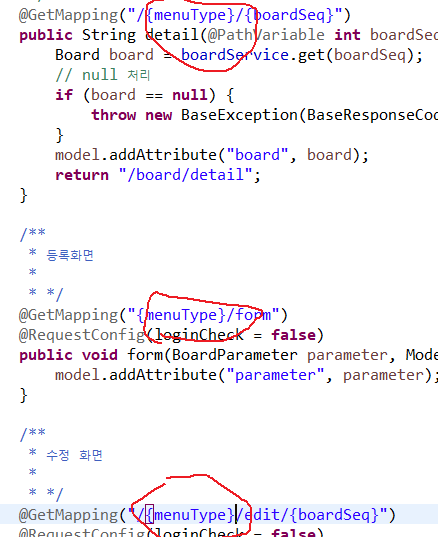
수정하는 부분까지 {menuType}을 다 넣어주자.

동일하게 PathVariable을 넣어주자.

List에 저렇게 넣어주고 나머지 목록에도 추가해주자

List에서 board를 ${menyType}으로 바꿔주자.

이 부분도 메뉴타입으로 변경

상세페이지는 잘 들어가진다.
이제 detail도 적용해보도록 하자.


목록을 눌렀을 때 상세페이지로 잘 넘어가지고, 수정하는 화면도 제대로 넘어가진다.
그런데 수정화면에서 수정한 뒤 저장이 안된다. 400오류가 나는데 매핑이 제대로 안 된 것인지 찾는 중..
클래스 이름 수정 제멋대로 하면 어떤 고통이 뒤따르는지 톡톡히 깨달았다….... 제발 절대 이런 짓 다시는 하지말자.

이제 수정 저장도 잘되고

등록도 잘 된다. Sitemash 적용 완료.
등록이나 수정 후 저장된 이후 화면이 가만히 있는데
페이지가 이동 되도록 설정해보자.


저장 이후 화면이 잘 이동한다.
이제 리스트/등록/수정/상세 화면까지 공통 layout이 나오려면 **를 추가해줘야함

이제 모든 메뉴에 decorator에 설정한 대로 헤더가 자동으로 출력이 된다.
'개발 > spring2' 카테고리의 다른 글
| 25강(메뉴별 목록/등록 매핑, 현재 메뉴 활성화) (0) | 2023.02.09 |
|---|---|
| 23강(홈페이지 통합메뉴) (0) | 2023.02.06 |
| 22강(게시판 상세화면 만들기) (0) | 2023.02.05 |
| 20강(개인홈페이지 만들기) (0) | 2023.02.03 |
| 18강(파일업로드 된 이미지를 원하는 크기로 썸네일 만들기) (0) | 2023.01.31 |