2강(로그인 화면)
2023. 2. 12. 21:47ㆍ개발/JSP게시판

인덱스 파일 수정

로그인 페이지를 아직 만들지 않았으니 당연히 뜨는 오류

이걸 다운로드하고 webapp에 파일을 모두 붙여넣기 해주자


상단 네비게이션 만들기

PC든 폰이든 디자인에 맞게 변경되는 템플릿이다. 반응형 웹을 사용하는 메타태그를 위에 넣어주는 것.

애니메이션을 담당하게 될 자바스크립트를 참조한 것.

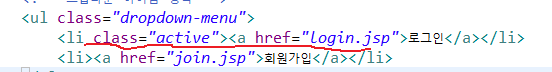
네비게이션 오른쪽 상단에 접속하기 caret은 아이콘 모양, 클릭하면 로그인과 회원가입이 뜬다.

이 액티브는 단 한 개의 홈페이지에만 들어 갈 수 있는 것으로 선택된 현재의 홈페이지를 의미하는 것임. 지금 로그인 페이지를 만들고 있기 때문에 접속하기를 눌러보면 로그인에 파란창이 떠있게 되는 것이다.
이제 로그인 양식을 만들어보자.


정상적으로 잘 만들어졌다.
'개발 > JSP게시판' 카테고리의 다른 글
| 6강(회원가입 기능 구현하기) (0) | 2023.02.21 |
|---|---|
| 5강(회원가입 페이지 디자인) (0) | 2023.02.21 |
| 4강(로그인 기능 구현하기) (0) | 2023.02.19 |
| 3강(회원 데이터베이스 구축) (0) | 2023.02.15 |
| 1강(퍼스펙티브 전환) (0) | 2023.02.11 |